Last modified on Thu, 30 Apr 2020
- In OU Campus, open the page you want to place the video on
- In the editor, place your cursor where you want the video to appear
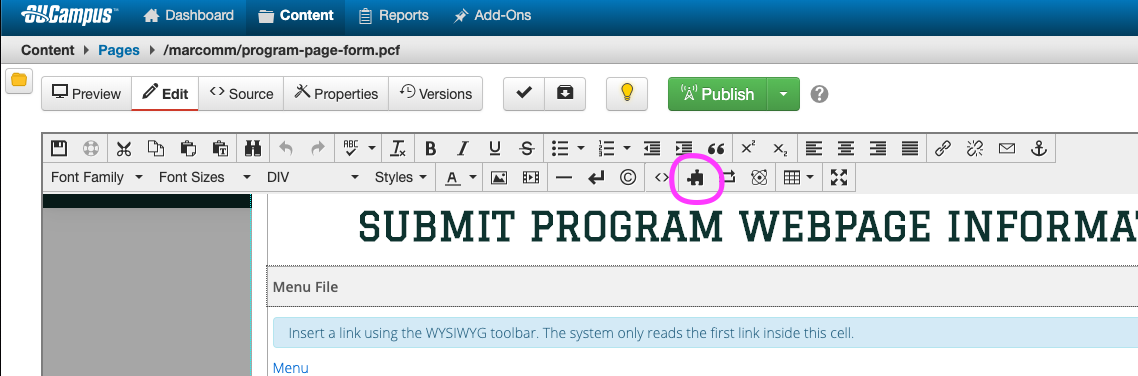
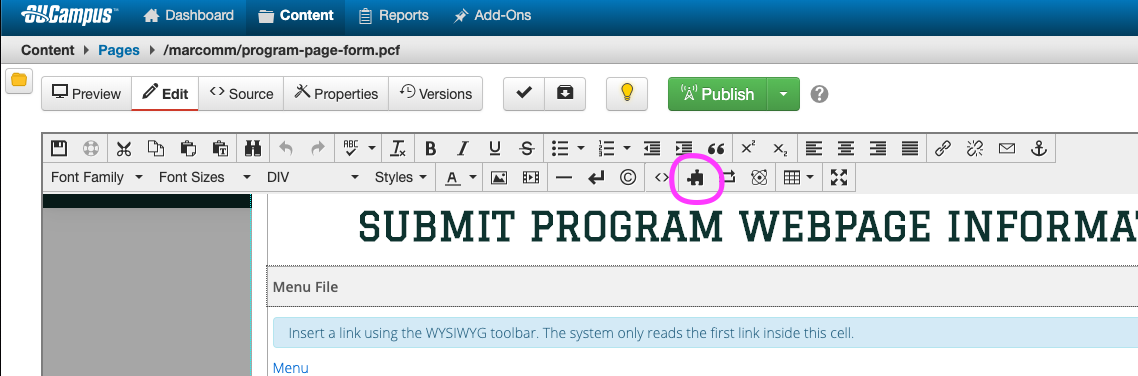
- Select the "Insert Snippet" button on the editor toolbar

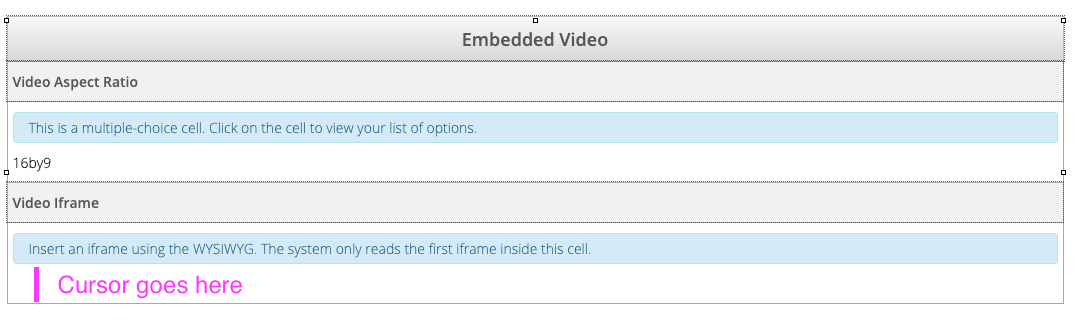
- Select the "Embedded YouTube Video" snippet. This will place the snippet at the location of your cursor.
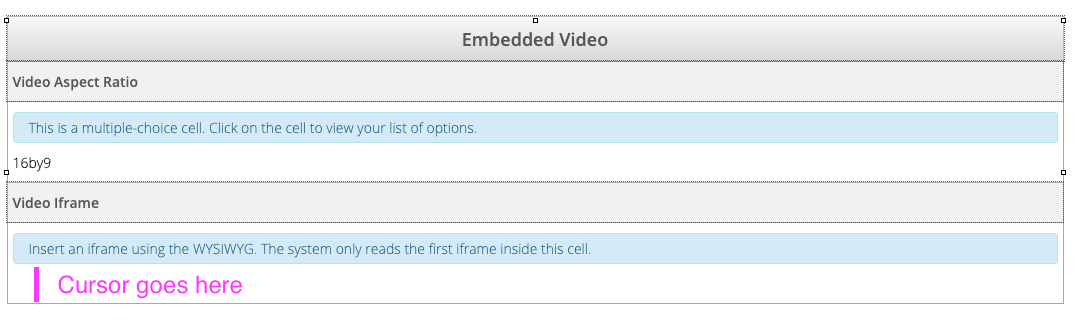
- Place your cursor inside the "Video Iframe" box of the snippet

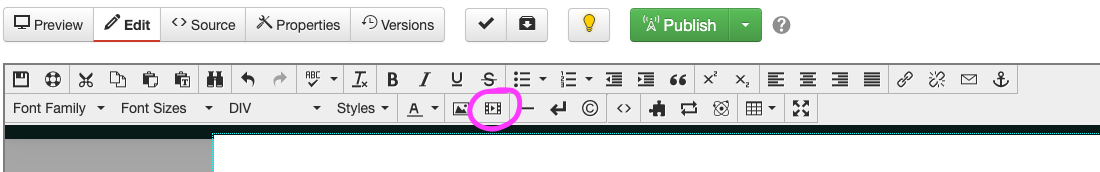
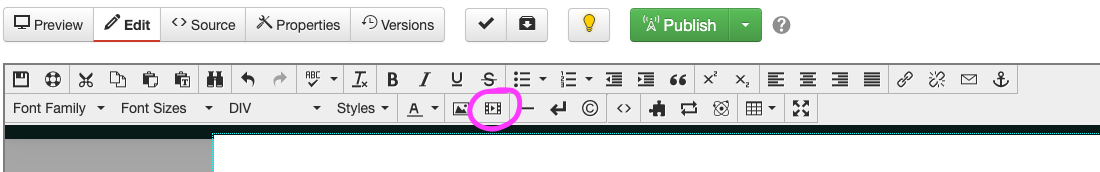
- Select the "Insert/Edit Video" button on the editor toolbar

Go to your video on
Kaltura, select "Share" - you must be logged in to Kaltura to see this option

Within the Share menu, select "Embed"

- Copy the entire iframe code inside the box
- Go back to OU Campus and select "Embed Code" within the Insert/Edit Video dialog box
- Paste the Kaltura video embed code in the embed field of the Insert/Edit Video box
- Click "OK"
- You will not see a preview of your video in the page editor. Save your page to exit the editor and preview your page with the embedded video.
- Publish the page if you are finished making changes, or continue editing.